angularjs ng-model 이란?
- Front-end
- 2019. 10. 19. 22:10
|
inflearn 의 Start Google Angular.js 앵귤러 과정 강좌를 보고 정리한 내용입니다. |
angularjs ng-model 이란?
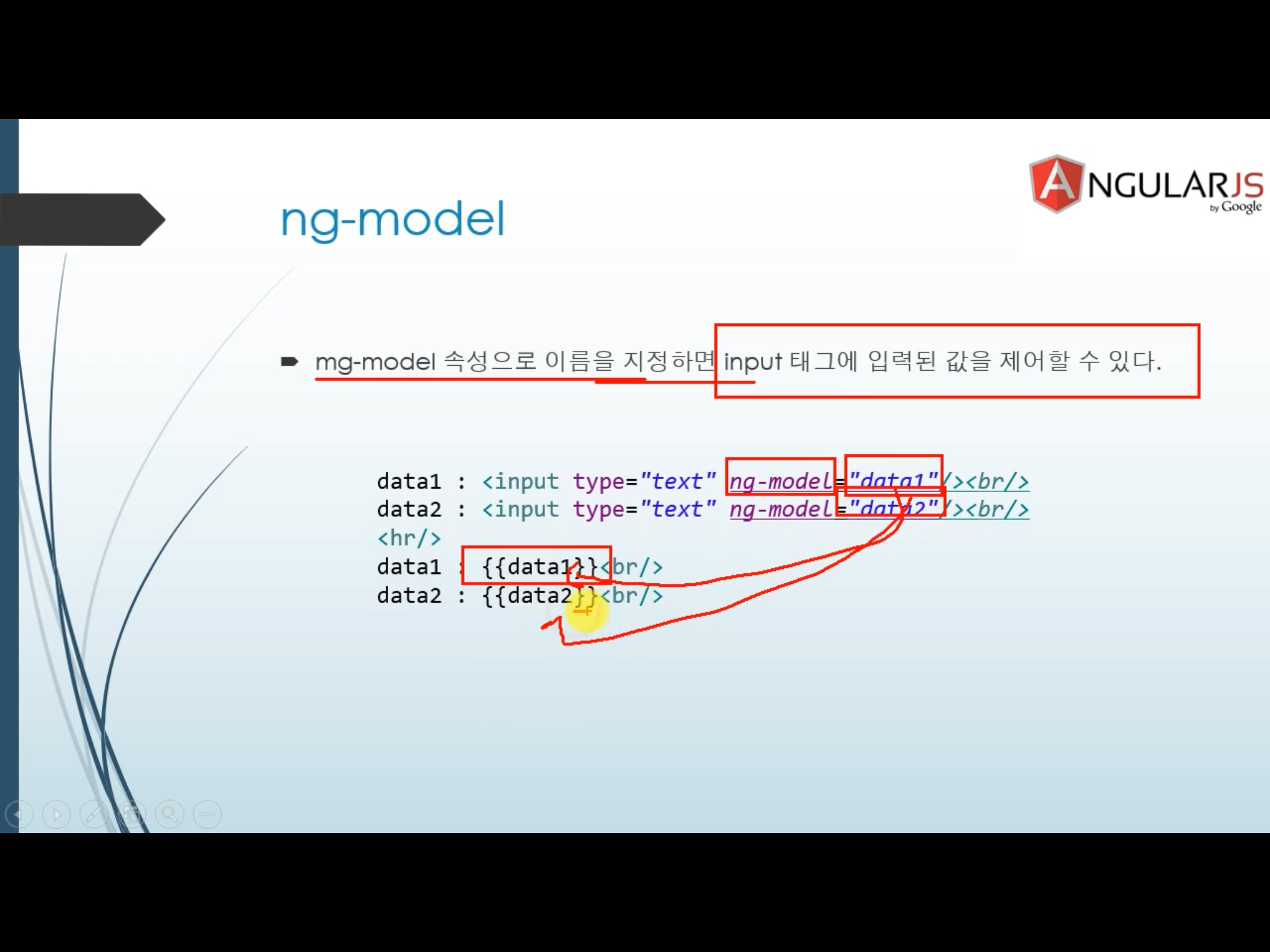
ng-model 은 input, select, textarea 등의 태그에 ng-model을 지정하여 사용하며,
UI에서 변경된 값을 인지하고, 변경된 값을 가져와 사용할 수 있는 지시어 입니다.
화면에 보이는 데이터와 브라우저 메모리에 있는 데이터를 일치시킬 수 있습니다.

ng-model="data1" 로 input 에 지정을 해주었고,
이에 따라 input 에 데이터를 입력하면 {{data1}} 표현식에 입력한 데이터가 출력됩니다.

input 창에 입력한 abcd, 116666 값이 출력되는 것을 확인하실 수 있습니다.

input 에 입력한 값이 숫자이거나 email 형식의 주소가 아닌 경우에,
$error 라는 지시어를 활용하여 어떤 데이터 타입을 입력하였는지 확인할 수 있습니다.
이에 따라 "숫자 입력 오류", "이메일 입력 오류" 라는 메세지를 출력할 수 있습니다.





<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.2/angular.min.js"></script>
<title>Insert title here</title>
<style>
/* 비여있을 경우 */
.test_css.ng-empty{
background-color : aqua;
}
/* 입력이 되어 있을 경우 */
.test_css.ng-not-empty {
background-color : fuchsia;
}
/* 클릭한 적이 있을 경우 */
.test_css.ng-touched{
width : 200px;
}
/* 클릭하기 전 */
.test_css.ng-untouched{
width : 1000px;
}
/* 유효한 값이 들어 있을 때 */
.test_css.ng-valid{
height:200px;
}
/* 유효하지 않은 값이 들어 있을 때 */
.test_css.ng-invalid{
height:100px;
}
/*최초에 입력된 값과 다른 값이 입력된 경우 */
.test_css.ng-dirty{
color : white;
}
</style>
</head>
<body>
<div ng-app="">
data1 : <input type="text" ng-model="data1"/><br/>
data2 : <input type="texT" ng-model="data2"/><br/>
<hr/>
data1 : {{data1}}<br/>
data2 : {{data2}}<br/>
<hr/>
<form ng-app="" name="myForm">
<input type="number" name="number1" ng-model="number1"/><br/>
<span ng-show="myForm.number1.$error.number">숫자 입력 오류</span><br/>
<input type="email" name="email1" ng-model="email1"/><br/>
<span ng-show="myForm.email1.$error.email">이메일 입력 오류</span><br/>
<button type="submit">확인</button>
</form>
<hr/>
<form ng-app="" name="myForm2">
<input type="email" name="email2" ng-model="email2"/>
</form>
<p>vaild(유효한 값일 true) : {{myForm2.email2.$valid}}</p>
<p>dirty(초기값에서 변경되었을 때 true) : {{myForm2.email2.$dirty}}</p>
<p>Touched(포커스를 잃었을 경우 true) : {{myForm2.email2.$touched}}</p>
<input type="email" name="email3" class="test_css" ng-model="email3"/>
</div>
</body>
</html>
angularjs 관련 다른 글 ▼
angular js 예제, 강의 정리 (module, controller, service, factory)
angular js scope와 rootscope 의 차이